This new menu has two different variations. The color combination can either be red in active mode and grey on mouse hover or vice versa. It is a shiny navigation menu that is mainly created for including blogger pages such as Home, Contact, About. That's why I ignored adding a drop down column to it. Very soon we will also learn how to create mega menus with multi columns in drop down view. But first lets see a demo first,
Grey-Red Theme
Red-Grey Theme
![]()
Read more »
Create Automatic Tabs Menu From Labels Widget
![]() Yes you heard it right! Thankfully now you can create a tabs menu using blogger's official labels widget. Tab links will be automatically updated and added to your menu whenever you create a new tag/category. This widget is really helpful for those of our readers who wanted an automatic method rather the traditional techy way of drop down menus. I have tried my best to make it worth looking and worth trying. This is again a first time shared post by MBT on automatic Tabs Menu for blogger blogs. Lets see a demo first,
Yes you heard it right! Thankfully now you can create a tabs menu using blogger's official labels widget. Tab links will be automatically updated and added to your menu whenever you create a new tag/category. This widget is really helpful for those of our readers who wanted an automatic method rather the traditional techy way of drop down menus. I have tried my best to make it worth looking and worth trying. This is again a first time shared post by MBT on automatic Tabs Menu for blogger blogs. Lets see a demo first,
Should you Enable Blogger Dynamic Views?

Blogger has now officially introduced Dynamic views for all blogs by default. Now you can change the layout of your custom template into different shapes. A dynamic view is an automated code that rearranges your div areas and automatically changes the default style sheet settings into different flavours and colours. In short it provides your readers with better readability. This new feature helps you to arrange your posts, comment body and sidebar in different orientation. It arranges them into either a stream of thumbnail images or table containing columns of your latest posts. However this new feature has some advantages as well as some drawbacks which I have shared below.
Read more »Enable Facebook Timeline For your Profile Now!

Facebook new and amazing development just to arrive and this amazing Profile layout change method is called "Timeline" This new feature displays a hierarchy of all your experiences date-wise like post updates, comments, photo and video uploads. Timeline is your collection of photos, posts and apps that tell your story. You can see what you did in last year or last month. All Facebook status updates that you made or the fun you had so far can be reviewed by rolling back to the old days using this brilliant new feature. At present this feature can be enabled only through the developers page and will be visible to only those people who have enabled Facebook developers App. However very soon Facebook will publically enable the Profile Timeline for all. So why wait when you can try it now!
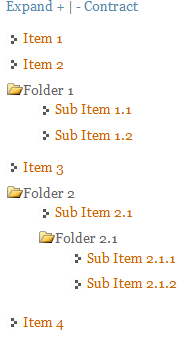
Read more » Ever wondered to create an expandable Tree menu in a simple one step method? There we have it today! A Tree Menu is different from other navigation menus that we have released so far. It has has branches and sub-branches. You can add links to it or even simple text and hang it on your blog sidebar. It helps to organize data in a hierarchal method. Most often we use tree menus for displaying blog archives. It contains a Expand and Contract Link that collapses and shrinks the tree branches. So lets add this beautiful menu to blogger blogs in easiest possible way.
Ever wondered to create an expandable Tree menu in a simple one step method? There we have it today! A Tree Menu is different from other navigation menus that we have released so far. It has has branches and sub-branches. You can add links to it or even simple text and hang it on your blog sidebar. It helps to organize data in a hierarchal method. Most often we use tree menus for displaying blog archives. It contains a Expand and Contract Link that collapses and shrinks the tree branches. So lets add this beautiful menu to blogger blogs in easiest possible way.
Read more »
Open Multiple Webpages Using a single Link
 I have been using a simple JavaScript call function to open multiple sites on a single click. This function declares several URL’s in its body and once the function is called either through a hyperlink or an image, the click triggers the function and all URLs declared open up in new browser tab window. I have been using this simple trick on my EntreCard traffic service and you can surely check out that page as a demo. Lets learn how to create such a link.
I have been using a simple JavaScript call function to open multiple sites on a single click. This function declares several URL’s in its body and once the function is called either through a hyperlink or an image, the click triggers the function and all URLs declared open up in new browser tab window. I have been using this simple trick on my EntreCard traffic service and you can surely check out that page as a demo. Lets learn how to create such a link.
jQuery Gooey Tab Menu For Blogger
Gooey menus are simple jquery menus that uses lava lamp effect to create CSS menus. Whenever you move your mouse cursor on a menu item, the gooey moves dynamically as you move right and left. Unlike our previously published drop down menus and tabs menus, this menu has some eye-catching effects which makes them stand out. You can easily customize them and add them with a click of a mouse to your blogspot blogs. I have kept the installation again limited to the use of a single widget so lets get to work then!
Read more »Disable Lightbox View The Correct way
Yesterday I shared a short code that somehow helped to deactivate and remove the lightbox view for images appearing on blogger blogs. However some of the technical problems linked with it was that you were asked to paste the code just below the closing body tag and technically speaking that is against W3C standards. This was one reason why some widgets and Adsense ads got effected and did not display correctly. I have found a much better way of dealing with this problem brought by blogger team and it is really easy to implement. So kindly delete the previous code that I earlier shared and follow this new one.
How To Disable Lightbox View For Blogger Images?
 Blogger just announced today that they have now automatically added Lightbox view effect to all blogs by default. Now when you click on your images or photos, a wide black I frame window opens that fades the page in the background and shows you the image in foreground without leaving the page. Lightbox is also called as Greybox or thickbox. It is a cool image effect that you have seen widely used everywhere especially on Facebook and Google+. But for some people like me this effect has turned into a headache. Even the read more buttons on my blog when clicked popped in a new window instead of taking the user to the full post page. So of course there must be a way to disable it completely in your blogs and if you wish to apply it with complete control then you may add this effect manually by reading any tutorial found online on Lightbox view.
Blogger just announced today that they have now automatically added Lightbox view effect to all blogs by default. Now when you click on your images or photos, a wide black I frame window opens that fades the page in the background and shows you the image in foreground without leaving the page. Lightbox is also called as Greybox or thickbox. It is a cool image effect that you have seen widely used everywhere especially on Facebook and Google+. But for some people like me this effect has turned into a headache. Even the read more buttons on my blog when clicked popped in a new window instead of taking the user to the full post page. So of course there must be a way to disable it completely in your blogs and if you wish to apply it with complete control then you may add this effect manually by reading any tutorial found online on Lightbox view.
What Exactly are Blog Labels or Categories?
 Discussing this topic has now become really important since I have observed people confusing labels with keywords spam. Blogger blogs or Wordpress blogs, no matter which platform you may be using, provides you with an option of tagging your posts that you publish. Tag, Label or Category they all mean the same and their purpose is to provide easy navigation to a blog reader. You may be writing several posts per week and if you don't organize them by putting them in relevant categories then you are turning your blog into an unorganized site and this makes the job for your readers more difficult to navigate from one page to another and this badly effects your PageViews. Lets first discuss a general layman definition for this Label term.
Discussing this topic has now become really important since I have observed people confusing labels with keywords spam. Blogger blogs or Wordpress blogs, no matter which platform you may be using, provides you with an option of tagging your posts that you publish. Tag, Label or Category they all mean the same and their purpose is to provide easy navigation to a blog reader. You may be writing several posts per week and if you don't organize them by putting them in relevant categories then you are turning your blog into an unorganized site and this makes the job for your readers more difficult to navigate from one page to another and this badly effects your PageViews. Lets first discuss a general layman definition for this Label term.
1000+ Background Patterns For Blogger Comment Box!
 Whether you like flowers, Christmas, EID, Greenery or Dark and light backgrounds then thankfully now you give any color and look to your blogger comment forms. The code that we previously released can be used to give any background pattern to your comment box you like. Some patterns were created by us and the rest have been taken from other sources. To add a different background pattern of your choice you can then search for it at BackgroundLabs which is an excellent resource for free backgrounds and patterns. You can choose from thousands of different flavours of background categories. The steps of adding them is extremely easy. Lets get to work then!
Whether you like flowers, Christmas, EID, Greenery or Dark and light backgrounds then thankfully now you give any color and look to your blogger comment forms. The code that we previously released can be used to give any background pattern to your comment box you like. Some patterns were created by us and the rest have been taken from other sources. To add a different background pattern of your choice you can then search for it at BackgroundLabs which is an excellent resource for free backgrounds and patterns. You can choose from thousands of different flavours of background categories. The steps of adding them is extremely easy. Lets get to work then!How To add Social Media Links To Blog Feed?
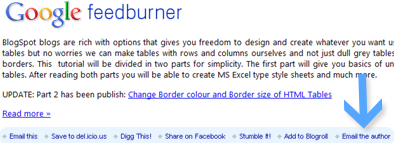
 Adding social media links to Feedburner feeds is really important in order to increase the chances of getting more and more social votes. Whether it may be a stumble, Facebook like, a Digg , Save to Delicious or +1, each link has its own importance. Feedburner Feedflare option even lets you add a "Email The author" Link to your Feed posts. Your readers can easily email you after reading your post either on their Feed Reader or Inbox. This interacts a reader more with the author and helps readership grow. Most of my readers often contact me via the same Author link that appears below blog post that I share. The steps are extremely simple. Kindly do this,
Adding social media links to Feedburner feeds is really important in order to increase the chances of getting more and more social votes. Whether it may be a stumble, Facebook like, a Digg , Save to Delicious or +1, each link has its own importance. Feedburner Feedflare option even lets you add a "Email The author" Link to your Feed posts. Your readers can easily email you after reading your post either on their Feed Reader or Inbox. This interacts a reader more with the author and helps readership grow. Most of my readers often contact me via the same Author link that appears below blog post that I share. The steps are extremely simple. Kindly do this,
Stick Hand Written Signature Below every Blogger Post
![]() Technology has developed enough that you can now convert your hand written signature into a digital one with simple online tools. Mylivesignature is a great tool that lets you create a digital signature for your self. You can change its font size and font color along with font type and signature slope. You can try using the wizard or their free hand tool to sketch your signature in natural way. However I would prefer the wizard tool which helps you by providing several editing options like font color and background color. Click here to create one now!
Technology has developed enough that you can now convert your hand written signature into a digital one with simple online tools. Mylivesignature is a great tool that lets you create a digital signature for your self. You can change its font size and font color along with font type and signature slope. You can try using the wizard or their free hand tool to sketch your signature in natural way. However I would prefer the wizard tool which helps you by providing several editing options like font color and background color. Click here to create one now!
Blogger Comment Box Black Background Theme
 I will be publishing several pattern themes for Blogger Comment form this month. Everything looks good when you present it in a way that may seem appealing. I would accept that BlogSpot blog does not have a good commenting system but you can use the same Comment box and turn it into something creative and far beautiful than the comment forms of WordPress blogs. Customized Blogger Comment boxes was amongst MBT's many innovative shares and today we will take a step further by releasing different color themes by using different patterns of images. Modern CSS3 properties like box shadow and rounded corners will also be applied to the comment body to make it stand out. So lets try our first theme of the month which is named "Black Theme"
I will be publishing several pattern themes for Blogger Comment form this month. Everything looks good when you present it in a way that may seem appealing. I would accept that BlogSpot blog does not have a good commenting system but you can use the same Comment box and turn it into something creative and far beautiful than the comment forms of WordPress blogs. Customized Blogger Comment boxes was amongst MBT's many innovative shares and today we will take a step further by releasing different color themes by using different patterns of images. Modern CSS3 properties like box shadow and rounded corners will also be applied to the comment body to make it stand out. So lets try our first theme of the month which is named "Black Theme" How To Shift Sidebar Column To Left or right?
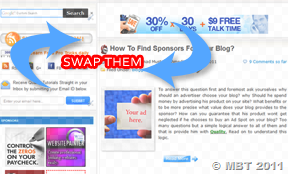
 This is just a short but extremely useful trick for all those who wish to change the position of their Post body and Sidebar wrapper. Normally most professional layouts have sidebar arranged to the left but E-commerce blogs or other business blogs look good with left sidebar column. In order to keep your blog layout according to standard rules then you may like changing the position of vertical dv segments in your template. If you want to shift your sidebar to left or right or swap sidebar and post body position then you can easily do this using the simple setup guide below.
This is just a short but extremely useful trick for all those who wish to change the position of their Post body and Sidebar wrapper. Normally most professional layouts have sidebar arranged to the left but E-commerce blogs or other business blogs look good with left sidebar column. In order to keep your blog layout according to standard rules then you may like changing the position of vertical dv segments in your template. If you want to shift your sidebar to left or right or swap sidebar and post body position then you can easily do this using the simple setup guide below.
How To Find Sponsors For Your Blog?
 To answer this question first and foremost ask yourselves why should an advertiser choose your blog? why Should he spend money by advertising his product on your site? What benefits or to be more precise what value does your blog provides to the sponsor? How can you guarantee that his product wont get neglected if he chooses to buy an Ad Spot on your blog? Too many questions but a simple logical answer to all of them and that is provide him with Quality. Read on to understand this logic.
To answer this question first and foremost ask yourselves why should an advertiser choose your blog? why Should he spend money by advertising his product on your site? What benefits or to be more precise what value does your blog provides to the sponsor? How can you guarantee that his product wont get neglected if he chooses to buy an Ad Spot on your blog? Too many questions but a simple logical answer to all of them and that is provide him with Quality. Read on to understand this logic.
7+ Ways To Make a Subscription Box For a Blog
 A subscription box usually contains a link to your RSS feeds and a Email Form where visitors can submit their Email ID to receive updates from your blog. Blog without a subscription form makes no sense. Subscribers are the backbone of any successful blog. The more readership you have the stronger you get. People subscribe to your Feeds only when you publish quality content. Therefore it is very important that you may try every possible means of increasing the number of subscribers to your blog whether you are a Wordpress user or Blogger user. One basic and most important thing to do is to add a subscription box widget to your blog and position it near the top area of your blog just below header. Always keep subscription box to the top right or left position of your sidebars to attract as many people as possible. A good subscription form with nice icons and Email Text box does always attract people to subscribe. Therefore to help you with your readership we will mention all MBT tutorials publish so far on this topic so that new readers may find it easy to choose the best RSS forms for themselves.
A subscription box usually contains a link to your RSS feeds and a Email Form where visitors can submit their Email ID to receive updates from your blog. Blog without a subscription form makes no sense. Subscribers are the backbone of any successful blog. The more readership you have the stronger you get. People subscribe to your Feeds only when you publish quality content. Therefore it is very important that you may try every possible means of increasing the number of subscribers to your blog whether you are a Wordpress user or Blogger user. One basic and most important thing to do is to add a subscription box widget to your blog and position it near the top area of your blog just below header. Always keep subscription box to the top right or left position of your sidebars to attract as many people as possible. A good subscription form with nice icons and Email Text box does always attract people to subscribe. Therefore to help you with your readership we will mention all MBT tutorials publish so far on this topic so that new readers may find it easy to choose the best RSS forms for themselves.
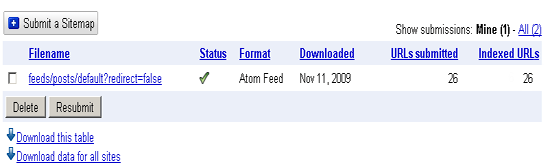
Most tutorial do tell how to submit a blogger sitemap to Google but unfortunately they often fail to mention the correct way. You are still seeing feed proxy errors on your webmaster tool account because Google spiders are getting confused by the sitemap that you submitted. BlogSpot blogs come with Atom Feeds and RSS feeds by default. But since these feed technologies are of low quality therefore we often switch to Feedburner. In blogger Feed settings page we often redirect our default atom feeds to this latest well developed feedburner feeds.
Read more »













